Створення блогів для початківців
Існує безліч платформ для створення блогів, найпоширеніші з них це:
*Livejournal (www.livejournal.com);
*Blogger (www.blogger.com);
*Blog.Net.Ua.
Для тих у кого ще немає власного блогу, пропоную створити його на платформі Blogger (я особисто використовую цю платформу).
Для тих у кого ще немає власного блогу, пропоную створити його на платформі Blogger (я особисто використовую цю платформу).
- Створіть власний обліковий запис (акаунт) на сервісі Google, якщо ви ще не маєте його. Для цього потрібно:
- Відкрити у вікні браузера сторінку http://www.google.com.ua/
- Вибрати гіперпосилання Увійти у верхньому правому куті вікна
- Вибрати гіперпосилання Увійти в інший обліковий запис
- Вибрати гіперпосилання Додати обліковий запис
- Вибрати гіперпосилання Створити обліковий запис
- Заповнити поля форми Створіть обліковий запис Google.
Створення блогу
Виконавши це завдання ви будете вміти створювати блоги та публікувати дописи.
Блог — це ваш веб-сайт, який легкий у користуванні. Це те місце, де ви можете швидко публікувати свої думки, отримувати коментарі на них, спілкуватися з людьми та багато чого іншого. І все це БЕЗКОШТОВНО.
Завантажте браузер та відкрйте сайт https://www.blogger.com/start
Оберіть мову спілкування (в правому верхньому куті, або на нижньому меню).
Натисніть на кнопку Створити блог
Ви перейдете на сторінку Створити акаунт Google. Заповніть поля, запропонованої вам форми:
На вашу електронну скриньку, яку ви вказали при заповненні форми, має прийти лист.
Для активізації вашого акаунта та підтвердження вашої електронної адреси, будь ласка, клацніть на надісланому в листі гіперпосиланні.
Ваш особистий акаунт створено і підтверджено.
Примітка. Якщо Ви вже маєте акаунт Google (електронну пошту на gmail, yahoo) у службах Gmail, Групи Google (Yahoo) або Orkut, клацніть по посиланню спочатку ввійдіть до нього.
На сторінці назвіть Ваш блог заповніть поля, запропонованої вам форми.
Крок 1. Введіть назву.
Назвіть ваш блог. Це може бути, наприклад, така назва — «Соціальні сервіси в моєму житті» Примітка. Ви потім зможете змінити назву свого блогу.
Крок 2. Введіть адресу блогу.
Коли ви введете Адресу блогу (латиницею), натисніть на посилання і перевірте доступність адреси . Якщо така назва блогу вже існує (створена іншими), змініть назву. Проте важливо, щоб назва була пов’язана з темою, змістом блогу.
УВАГА!! Обов’язково відразу занотуйте в записник адресу блога, який ви створили. Наприклад :web2service.blogspot.com
Тепер цю адресу ви можете надіслати вашим друзям, іншим людям з якими збираєтесь співпрацювати.
Крок 3. Натисніть на стрілку продовжити.
Крок 4.Задайте макет.
Для оформлення блогу виберіть шаблон (макет) із запропонованих макетів (його можна буде потім змінити) та натисніть Продовжити.
У разі правильного виконання дій, система видасть повідомлення про успішне створення блогу. Для того, щоб додати свій перший допис до блогу слід вибрати кнопку Початок ведення блогів
Далі ви можете продовжити роботу щодо публікації дописів (вибрати кнопку Початок введення блогів) або завершити сеанс роботи (вибрати посилання Вийти).
Перше повідомлення повинно містити інформацію про призначення вашого блога (за бажанням можете розмістити інформацію про себе).
Крок 1. Щоб розмістити в блозі нове повідомлення, необхідно перейти на вкладку Надсилання дописів.
Крок 2. У вікні вбудованого редактора, що відкрилося, слід (рис.7)ввести заголовок допису. Наприклад: «Тематика блога» «Деякі терміни, що використовуються в блогах», або «Для чого мені потрібні соціальні сервіси», або….
Крок 3. В текстовому полі під заголовком напишіть своє невелике повідомлення. Для оформлення тексту використовуйте інструменти, зображені відповідними піктограмами на панелі інструментів над текстовим полем.
Крок 4. Впишіть Мітки для цієї публікації. Наприклад, для блогу «Соціальні сервіси в моєму житті» мітка (тег, ярлик) може бути така: Словник для повідомлення с заголовком «Деякі терміни, що використовуються в блогах». Тег Словник вказує, тему, яка висвітлюється в даному повідомленні, однак в ньому ж розкривається тема блоги, тому краще вказати дві мітки: Словник та Блоги. Мітки, при введенні, розділяються комами.
При публікації повідомлення в ньому будуть перераховані мітки. Натискуючи будь-яку з них, ви перейдете до сторінки, що містить лише повідомлення з вказаною міткою.
Крок 5. Натисніть на кнопку Опублікувати допис.
З’явиться напис Допис вашого блога успішно опубліковано. Далі Ви можете:
Примітка: Пам’ятайте, що кожна нова стаття буде розміщуватись над попередньою. Тобто ваша перша стаття стане останньою (нижньою) в блозі.
Для завершення поточного сеансу роботи з блогами слід вибрати посилання Вийти.
Блог — це ваш веб-сайт, який легкий у користуванні. Це те місце, де ви можете швидко публікувати свої думки, отримувати коментарі на них, спілкуватися з людьми та багато чого іншого. І все це БЕЗКОШТОВНО.
СТВОРИТИ АКАУНТ НА GOOGLE
Оберіть мову спілкування (в правому верхньому куті, або на нижньому меню).
Натисніть на кнопку Створити блог
Ви перейдете на сторінку Створити акаунт Google. Заповніть поля, запропонованої вам форми:
- При заповненні вкажіть свою власну справжню електронну адресу.
- Відразу запишіть свій логін та пароль у свій блокнот, щоб ви завжди могли його знайти.
- Виконайте перевірку словом
- Вкажіть що ви згодні з умовами надання послуг, поставивши прапорець (галочку) та натисніт на стрілку Продовжити.
На вашу електронну скриньку, яку ви вказали при заповненні форми, має прийти лист.
Для активізації вашого акаунта та підтвердження вашої електронної адреси, будь ласка, клацніть на надісланому в листі гіперпосиланні.
Ваш особистий акаунт створено і підтверджено.
Примітка. Якщо Ви вже маєте акаунт Google (електронну пошту на gmail, yahoo) у службах Gmail, Групи Google (Yahoo) або Orkut, клацніть по посиланню спочатку ввійдіть до нього.
СТВОРИТИ ПЕРШИЙ БЛОГ
Крок 1. Введіть назву.
Назвіть ваш блог. Це може бути, наприклад, така назва — «Соціальні сервіси в моєму житті» Примітка. Ви потім зможете змінити назву свого блогу.
Крок 2. Введіть адресу блогу.
Коли ви введете Адресу блогу (латиницею), натисніть на посилання і перевірте доступність адреси . Якщо така назва блогу вже існує (створена іншими), змініть назву. Проте важливо, щоб назва була пов’язана з темою, змістом блогу.
УВАГА!! Обов’язково відразу занотуйте в записник адресу блога, який ви створили. Наприклад :web2service.blogspot.com
Тепер цю адресу ви можете надіслати вашим друзям, іншим людям з якими збираєтесь співпрацювати.
Крок 3. Натисніть на стрілку продовжити.
Крок 4.Задайте макет.
Для оформлення блогу виберіть шаблон (макет) із запропонованих макетів (його можна буде потім змінити) та натисніть Продовжити.
У разі правильного виконання дій, система видасть повідомлення про успішне створення блогу. Для того, щоб додати свій перший допис до блогу слід вибрати кнопку Початок ведення блогів
Далі ви можете продовжити роботу щодо публікації дописів (вибрати кнопку Початок введення блогів) або завершити сеанс роботи (вибрати посилання Вийти).
СТВОРИТИ ПЕРШЕ ПОВІДОМЛЕННЯ (ДОПИС)
Крок 1. Щоб розмістити в блозі нове повідомлення, необхідно перейти на вкладку Надсилання дописів.
Крок 2. У вікні вбудованого редактора, що відкрилося, слід (рис.7)ввести заголовок допису. Наприклад: «Тематика блога» «Деякі терміни, що використовуються в блогах», або «Для чого мені потрібні соціальні сервіси», або….
Крок 3. В текстовому полі під заголовком напишіть своє невелике повідомлення. Для оформлення тексту використовуйте інструменти, зображені відповідними піктограмами на панелі інструментів над текстовим полем.
Крок 4. Впишіть Мітки для цієї публікації. Наприклад, для блогу «Соціальні сервіси в моєму житті» мітка (тег, ярлик) може бути така: Словник для повідомлення с заголовком «Деякі терміни, що використовуються в блогах». Тег Словник вказує, тему, яка висвітлюється в даному повідомленні, однак в ньому ж розкривається тема блоги, тому краще вказати дві мітки: Словник та Блоги. Мітки, при введенні, розділяються комами.
При публікації повідомлення в ньому будуть перераховані мітки. Натискуючи будь-яку з них, ви перейдете до сторінки, що містить лише повідомлення з вказаною міткою.
Крок 5. Натисніть на кнопку Опублікувати допис.
З’явиться напис Допис вашого блога успішно опубліковано. Далі Ви можете:
- Переглянути блог (у новому вікіні)
- редагувати публікацію - внести зміни в допис, який ви щойно створили
- додати нову публікацію - опублікувати нове повідомлення.
Примітка: Пам’ятайте, що кожна нова стаття буде розміщуватись над попередньою. Тобто ваша перша стаття стане останньою (нижньою) в блозі.
ЗАВЕРШИТИ СЕАНС РОБОТИ
СТВОРИТИ АКАУНТ НА GOOGLE
СТВОРИТИ ПЕРШИЙ БЛОГ
СТВОРИТИ ПЕРШЕ ПОВІДОМЛЕННЯ (ДОПИС)
ЗАВЕРШИТИ СЕАНС РОБОТИ
ПЕРЕГЛЯНУТИ ДОПИСИУправління блогамиВиконавши це завдання ви будете вміти:
ПЕРЕГЛЯНУТИ ДОПИСИ
ЗАЛИШІТЬ КОМЕНТАРІ В БЛОГАХ УЧАСНИКІВ НАВЧАЛЬНОГО КУРСУ
РОЗПОЧАТИ НОВИЙ СЕАНС РОБОТИ
ОЗНАЙОМИТИСЯ З МОЖЛИВОСТЯМИ ВІКНА ПАНЕЛЬ ІНСТРУМЕНТІВ
НАЛАШТУВАТИ КОМЕНТАРІ
НАЛАШТУВАТИ ДОСТУП ЧИТАЧІВ ДО СВОГО БЛОГУ
ДОДАТИ ЗОБРАЖЕННЯ ДО ПЕРШОГО ДОПИСУ
Налаштування блогаНалаштування блога
РОЗПОЧАТИ НОВИЙ СЕАНС РОБОТИ
НАЛАШТУВАТИ ЕЛЕМЕНТИ СТОРІНКИ
Додати гаджети
НАЛАШТУВАТИ ШРИФТИ ТА КОЛЬОРОВУ ПАЛІТРУ ЕЛЕМЕНТІВ СТОРІНКИЧат у блозіЧат у блозі
Всі до чату!Інструкція щодо включення до свій блог чату.
http://cbox.ws/ - сайт чату. Пройдіть за посиланням: http://www.cbox.ws/getone.php - заповнюємо представлену реєстраційну форму.
CBOX ім'я: назва чату (англійською мовою, наприклад: Розмова)
Адреса електронної пошти: адреса вашої поштової адреси Пароль: пароль Confirm Password: повторіть пароль Сайт: адреса вашого блогу (відкрийте головну сторінку вашого блога, скопіюйте адресу в адресному рядку і вставте в потрібний рядок ) Стиль: Стиль вашого чату. Сучасні Blue - цей стиль стоїть у нас у блозі, тому можете поекспериментувати і вибрати інший. Поставити галочку у віконці (згоду з умовами сайту) і натискаємо кнопку Greate мій CBOX. Якщо все зробили правильно, ви потрапите на таку сторінку.
Знайдіть лист Ласкаво просимо CBOX! Відкрийте його і пройдіть по посиланню.
Ось, що ви побачите. Копіюємо весь код.
Потім відкриваємо свій блог, проходимо за посиланням Дизайн, потім Додати гаджет.
Вибираємо гаджет «HTML / JavaScript» і вставляємо отриманий код.
Вписуємо заголовок, якщо хочете і зберігаємо.
Завдання: створіть чат, в коментарях до даного повідомлення запросіть колег до обговорення в чаті питання, яке важливе для Вас і як Ви думаєте зацікавить наших учасників.
Як вставити 3 картинки в ряд?
Для опытных пользователей фото редакторов или для любителей Instagram вставить несколько картинок в ряд совсем не сложно, как впрочем и для опытных блогеров. Что же делать тем, кто только делает первые шаги по ведению блога. Большинство предложенных решений сложны и непонятны. Впрочем, я сама еще вчера не умела этого делать. Раньше я бы сделала коллаж на компьютере и вставила его целиком. Сейчас сплелись три проблемы в один узел: мой бук не позволяет работать с папками, не открывается Пикаса на буке и бесплатное место в веб-альбомах Пикаса подходит к концу..плюс супер скоростной инет с флешки. Пришлось искать решение в на доступном языке и методом проб и ошибок превращать его в пошаговую инструкцию. Итог Вы уже видели: три фото моей любимой мамули в ряд. Интересно? Читаем. Я уверена, что это не единственный способ разместить в ряд несколько изображений, и если я найду другой, то обязательно поделюсь с Вами. А сейчас разберемся с тем, что имеем. Допустим, что Вы уже написали часть сообщения и именно в данном месте нужно разместить картинки в ряд. Замираем на минутку и, ничего не трогая, ищем в том ряду, где Вы выбираете шрифт, цвет, вставляете изображения, кнопочку, которую раньше не замечали или просто боялись и игнорировали - HTML. Нашли? Не пугайтесь, дальше сложно не будет. Смело жмём на эти 4 заветные буковки и получаем вместо написанного нами понятного текста набор закорючек с местами знакомыми буквами. Теперь в конце тех загогулин , то есть в том месте, где Вы хотите разместить фото, вставляем код <table> <tbody> <tr> <td>столбец 1</td> <td>столбец2</td> <td>столбец3</td> </tr> </tbody> </table> Больше ничего не трогая в тех дебрях, жмём левее той кнопочки СОЗДАТЬ и попадаем в привычное сообщение, в котором после текста появились столбец1 столбец2 столбец3 Дальше уже все просто: ставим курсор перед СТОЛБЕЦ1 и вставляем в обычном режиме изображение (да-да, как обычно Вы это делаете). получаем это:
Далее аналогично ставим курсор перед СТОЛБЕЦ2 и вставляем вторую картинку.
У меня третью фотографию вставлять некуда, не хватает ширины сообщения, поэтому я выбираю изображение маленькое и уже привычными движениями добавляю последнее фото.
Дело осталось за малым. Просто как обычный текст стереть эти столбцы. Готово! Смотрим то, что получилось и довольно улыбаемся))) А хотите больше картинок? Уже не страшно и хочется узнать новенькое? Напишу в ближайшее время, так как сначала нужно самой все попробовать. Буду рада комментариям и если не сложно, делитесь ссылками. Не столько рекламы хочется, сколько активных дискуссий, ведь у нас у всех есть свои хитрости. Так давайте делиться! ВАЖНО! Часто получается не очень красиво из-за разного размера изображений (как у меня одна картинка меньше двух других). В данном случае высота у всех трех изображений должна быть одинаковой. Как это сделать и сделать просто написано здесь |
Що таке віджет? Створення віджетів у блозі?
З поняттям віджет ми зазвичай можемо зіткнутися в інтернеті, переглядаючи черговий найцікавіший сайт або блог. Однак, далеко не всім користувачам інтернет-простору відомо призначення віджету. У найвужчому розумінні віджети , також відомі як гаджети, це маленькі інструменти або додатки, які можуть бути додані на сайт або блог , щоб виконувати певну функцію або функції. Віджети в бібліотечному блозі виконують, як інформаційну функцію так і розважальну, відволікаючу, а також значно підвищують привабливість вашого блогу. Тому розповідь як їх знайти та як розмістити буде цікавою та корисною. Їх можна знайти безліч в Інтренеті набираючи слово «віджет» в пошуковому рядку пошукової системи. Ось декілька сайтів які імпонують особисто мені:
http://101widgets.com - 101 Виджет для сайта
http://xuxu.org.ua а ось тут зможите знайти віджети українською мовою та з українською тематикою.
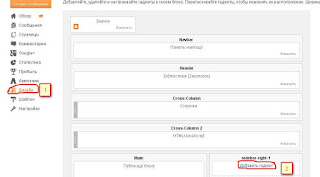
Які ж саме віджети можливо використовувати саме бібліотекарям? Все залежить від індивідуального сприйняття бібліотечного блогера. Зазвичай стандартні віджети автоматично знаходяться у Вашом блозі або для того щоб їх вставити потрібно зайти в Дизайн →Добавить гаджет
далі висвічується віконце де представлені стандартні гаджети
Для того щоб вставити віджет з якихось сайтів (перерахованих вище або самостійно знайдених в Інтернеті)потрібно серед перерахованих стандартних знайти HTML/JavaScript натиснути «+».
Відкривається віконце на якому поле:
- «Название» можна за бажання не заповнювати;(1)
- «Содержание» для вставки HTML коду.(2)
- «Название» можна за бажання не заповнювати;(1)
- «Содержание» для вставки HTML коду.(2)
Код знаходите на сайті.
Копіюйте . Вставляйте в поле «Содержание». Зберігайте. Оцінюйте результат.
Що зазвичай вставляється? Годинник, календар, цитати , флеш ігри. Якщо ж ви захочете вставити погоду, календар подій та свят, цитату дня потрібно звернутись безпосередньо до джерела. Так наприклад: погоду – gismeteo заходите на сайт і шукаєте «Погода в … для Вашего сайта за пару минут»
натискаєте «Подробнее» та генеруєте код HTML, який так само вставляємо.
Експериментувати з віджетами буває дуже цікаво. Все залежить від вашої фантазії та допитливості. З їх допомогою можна створити свій унікальний не схожий на інші блог.
Творчого натхнення !
Експериментувати з віджетами буває дуже цікаво. Все залежить від вашої фантазії та допитливості. З їх допомогою можна створити свій унікальний не схожий на інші блог.
Творчого натхнення !
Хмара тегів на blogger
Гаджет,который позволяет добавлять на blogger.com облако тегов.Поддерживает кириллицу. Теги в облаке отображаются разными цветами,в зависимости от количества записей с данным ярлыком.
<b:widget id='Label99' locked='false' title='Темы' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script type="text/javascript" src="http://forum.wafl.ru/files/freeman/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
flashvars.mode = "tags";
flashvars.minFontSize = "8";
flashvars.maxFontSize = "22";
flashvars.tcolor = "0x0988ff";
flashvars.tcolor2 = "0x000000";
flashvars.hicolor = "0xd95800";
flashvars.distr = "true";
flashvars.tspeed = "100";
flashvars.tagcloud = "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' expr:style='data:label.count'><data:label.name/></a></b:loop></tags>";
var params = {};
params.wmode = "transparent";
params.bgcolor = "#333333";
params.allowscriptaccess = "always";
var attributes = {};
attributes.id = "b-cumulus";
attributes.name = "tagcloud";
swfobject.embedSWF("http://forum.wafl.ru/files/freeman/tagcloud.swf", "b-cumulus", "300", "250", "9.0.0", false, flashvars, params, attributes);
</script>
<div id="b-cumulus">
<a href="http://www.adobe.com/go/getflashplayer">
<img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" />
</a>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Хмару тегів можна налаштувати у відповідності із оформленням вашого блогу. Для цього у попередньо вказаному коді можна змінити наступні параметри:
- Добавить гаджет "Ярлыки" из стандартных на blogger. Для этого переходим "Дизайн"-"Элементы страницы"- "Добавить гаджет"-"Ярлыки"
- Переходим в раздел "Изменить HTML"
- Запускаем поиск браузера (CTRL+F) и ищем код
<b:widget id='Label1' locked='false' title='Ярлыки' type='Label'>И заменяем его на:
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='Label99' locked='false' title='Темы' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script type="text/javascript" src="http://forum.wafl.ru/files/freeman/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {};
flashvars.mode = "tags";
flashvars.minFontSize = "8";
flashvars.maxFontSize = "22";
flashvars.tcolor = "0x0988ff";
flashvars.tcolor2 = "0x000000";
flashvars.hicolor = "0xd95800";
flashvars.distr = "true";
flashvars.tspeed = "100";
flashvars.tagcloud = "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' expr:style='data:label.count'><data:label.name/></a></b:loop></tags>";
var params = {};
params.wmode = "transparent";
params.bgcolor = "#333333";
params.allowscriptaccess = "always";
var attributes = {};
attributes.id = "b-cumulus";
attributes.name = "tagcloud";
swfobject.embedSWF("http://forum.wafl.ru/files/freeman/tagcloud.swf", "b-cumulus", "300", "250", "9.0.0", false, flashvars, params, attributes);
</script>
<div id="b-cumulus">
<a href="http://www.adobe.com/go/getflashplayer">
<img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" />
</a>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Хмару тегів можна налаштувати у відповідності із оформленням вашого блогу. Для цього у попередньо вказаному коді можна змінити наступні параметри:
- в строке "swfobject.embedSWF("http://FILE_HOST_NAME/tagcloud.swf", "b-cumulus", "300", "250", "9.0.0", false, flashvars, params, attributes); " 300 - это ширина виджета в пикселях. 250 - это высота виджета в пикселях.
- flashvars.minFontSize = “8“; - минимальный размер шрифта.
- flashvars.maxFontSize = “22“; - максимальный размер шрифта.
- flashvars.tcolor = “0xffffff“; - цвет самого редкого ярлыка.
- flashvars.tcolor2 = “0×0be4f8“; - цвет самого популярного ярлыка. Для остальных ярлыков будет выбран цвет между этими двумя.
- flashvars.hicolor = “0xd95800“; - цвет текста при наведении курсора на ярлык.
- flashvars.tspeed = “100“; - скорость вращения Flash Облака тегов
- //params.wmode = “transparent“; - этот параметр обозначает прозрачный фон.
- params.bgcolor = “#333333“; - цвет фона Flash Облака тегов.
Познайомтеся із новим способом створення сайтів, де процес схожий на гру. Тепер кожний — дизайнер, якщо є бажання до улюбленої справи. Не важливо, що ви створюєте: сайт для бізнеса, лендинг пейдж, блог, портфоліо або редакційний спецпроект — із Tildou ви зробите це швидко і легко. Tilda допоможе створити незвичайний сайт для вчителя












Немає коментарів:
Дописати коментар